How To Control An imp With An Apple Watch
Integrate Personal Area Tech Into Your Product
Controlling an imp-enabled device through a web UI served by the device's agent is an option that many developers implement in their projects. The UI comprises HTML and JavaScript code served to a web browser, and an API through which the code running in the browser communicates with the agent. One of the benefits of this approach is that the same API can be accessed directly by any other Internet-connected device, such as a smartwatch.
Of course, a smartwatch’s small display won't be suitable for presenting a full web UI, but it can show a simplified UI that includes one or two commonly used controls.


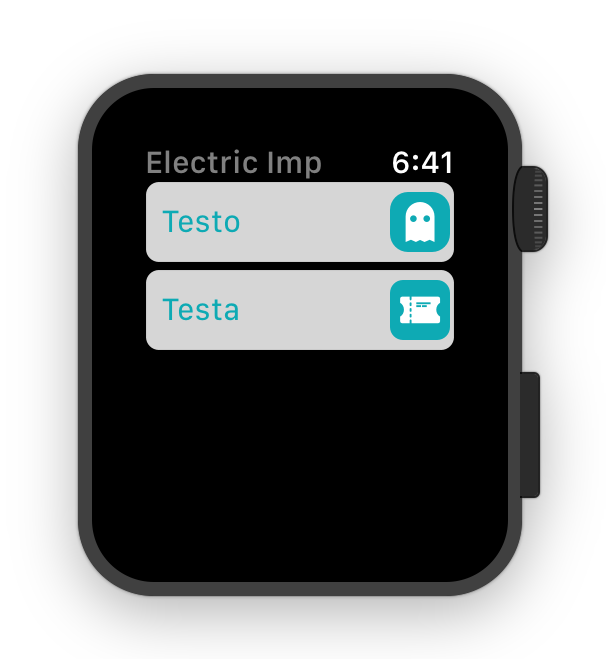
The smartwatch presents a list of sync'd devices (left) and, when one is selected, a sub-set of the device's controls (right)
For example, while the full UI of an imp-enabled weather monitor might include controls to set such features as how often the unit gets updated weather forecasts, whether it turns off its display at night and between what times night might be considered by the user to occur, the watch UI might feature just a couple of buttons, one to force a forecast update, the other to turn the monitor's display off or on, depending on its current state.
Whatever subset of controls you might choose to provide through a smartwatch app, you also need to extend your agent's API to include means for the watch app to discover whether the imp-enabled device is currently connected.
Sample Code
To help you explore controlling your imp-enabled application through a smartwatch, we've prepared a code example that demonstrates how this can be achieved with the popular Apple Watch — though the broad principles of watch app design and app-to-agent communication apply to other smartwatch platforms too.
The code, which is available on GitHub, comprises a number of parts.
An iOS App
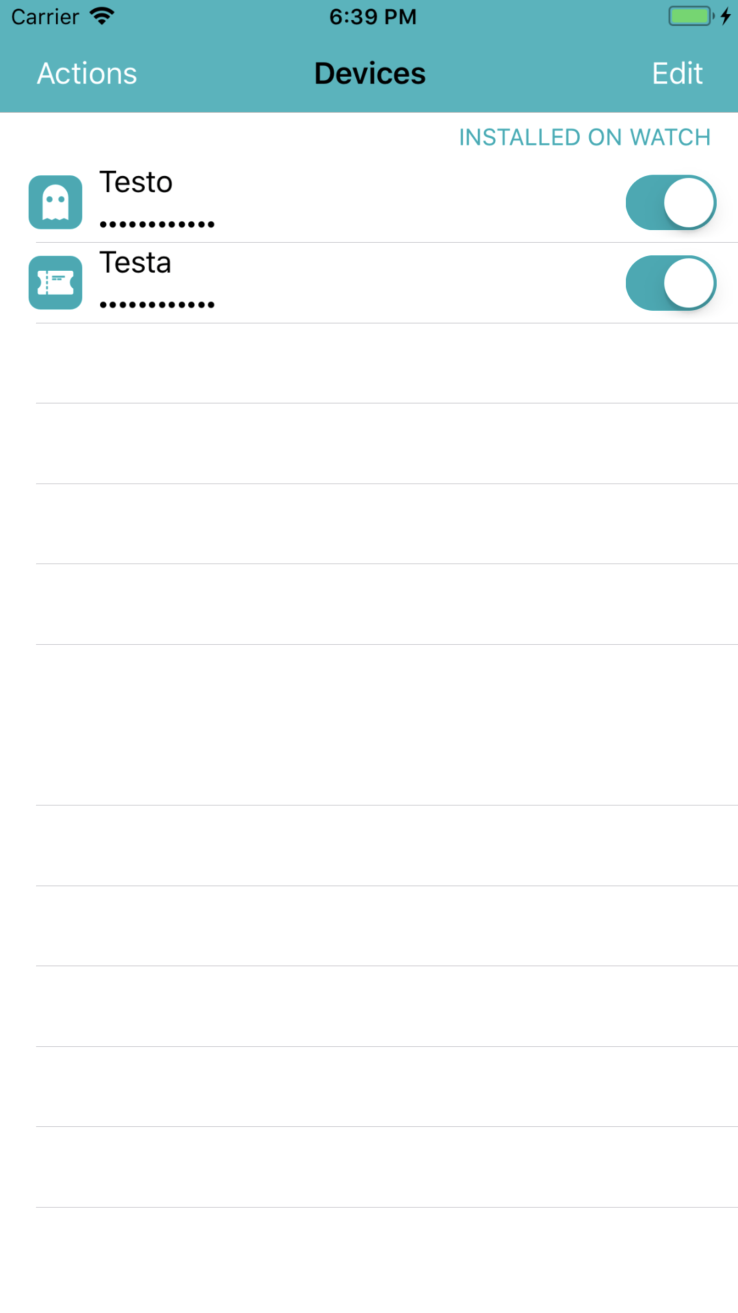
The user runs this app on their iPhone to manage the devices displayed by the watch app. Tap Edit to add a new imp-enabled device or to remove unwanted ones from the list presented by the app.


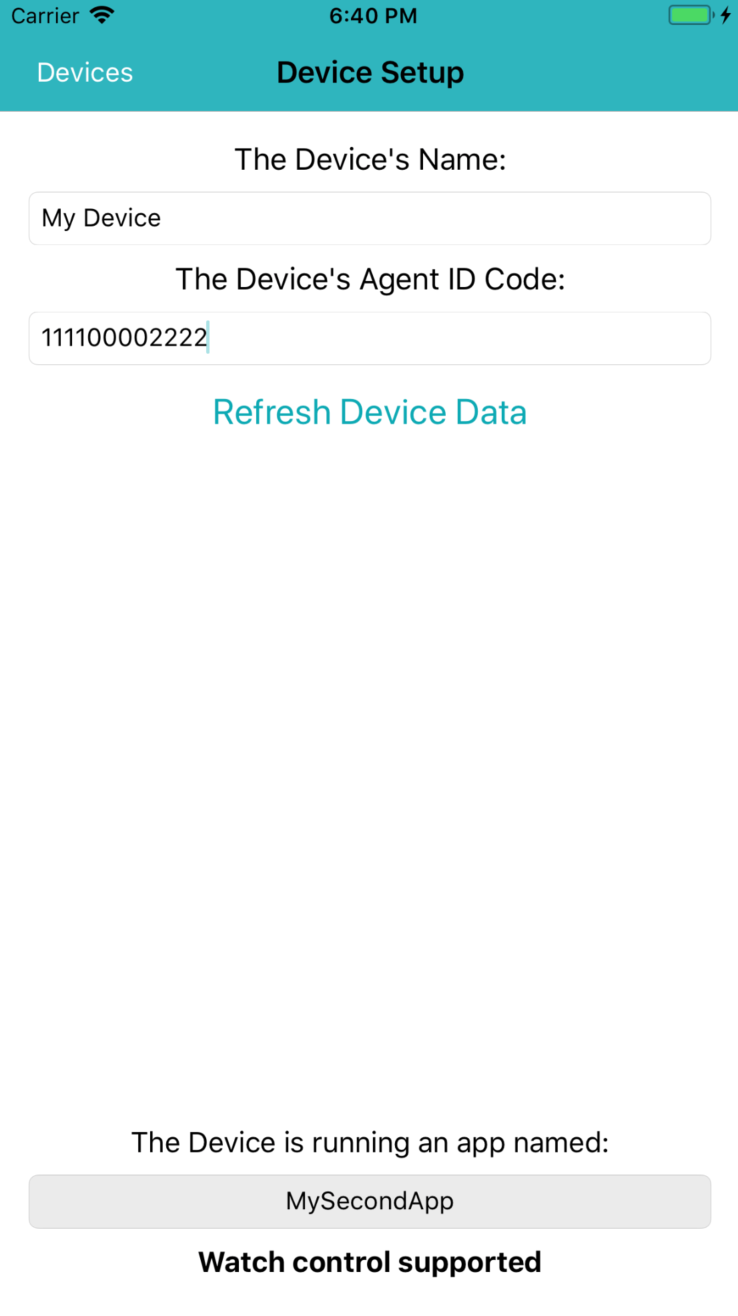
The phone app lists the devices available to be sync'd with the watch app (left) and provides a means to add further devices (right)
Select a device to give it a recognizable name and enter the ID code of its agent. Tap Get Device Data to ask the agent for information: what imp application its device is running, and whether it supports watch control. The application type is used by the iOS app to display a suitable icon in the device list, and when the list is sync'd to the watch, for the watch app to present a suitable UI when the device is selected.
Tap Devices to go back to the device list and flip the switch in the INSTALLED ON WATCH column to add the device to the watch.
The Watch App
Having sync'd one or more devices, the watch app lists them by name and application icon. Tap a device and the app presents a UI appropriate to that device.
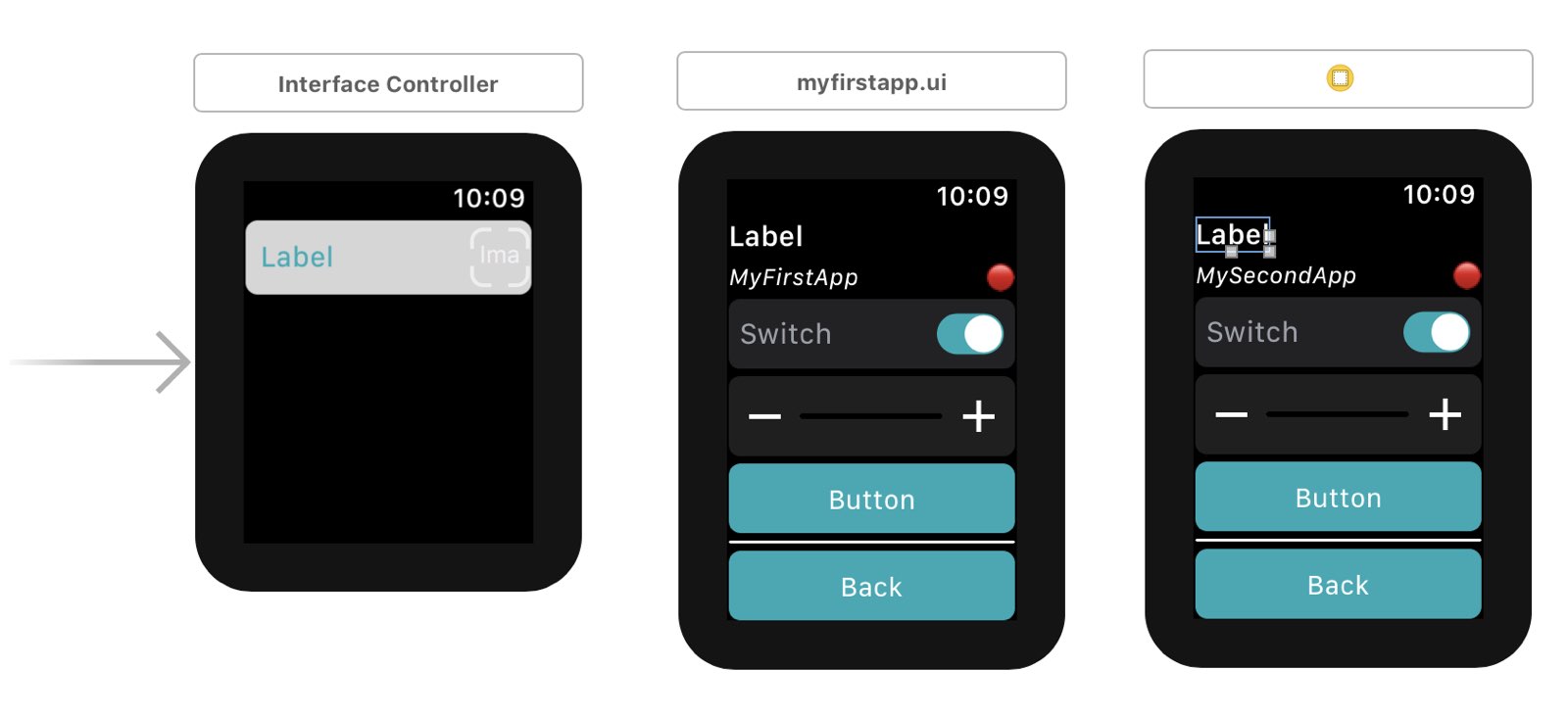
Apple Watch apps comprise two parts: a main WatchKit (Apple's watchOS programming foundation) app, which holds the visually designed UI, and a WatchKit Extension, which contains the classes that are instantiated to drive the app's UI. The main UI and each device-specific UI are implemented with Xcode's Interface Builder. The UI classes are sub-classes of WatchKit's WKInterfaceController, each of which connect to elements within their respective UIs in Interface Builder.

Working on watchOS interfaces in Apple's Xcode
The sample code contains two application-specific UI classes, MyFirstAppInterfaceController.swift and MySecondAppInterfaceController.swift.
Each WKInterfaceController initially attempts to connect to the device's agent, using the latter's ID as sent from the iOS. The UI displays the device name and under it the application name. A red dot flashes while the controller contacts the agent; if the connection fails, or the agent reports that its device is offline, the dot stops flashing and stays red, otherwise it goes green.
If the agent can be contacted and its device is online, the controller enables the available controls. These are disabled otherwise, to prevent the user tapping them in situations where they cannot control the device.
Squirrel Code
The sample code contains a file, /Squirrel/agent.nut, which includes a complete agent application able to support the watchOS and iOS apps. It uses Electric Imp’s Rocky library (which you may be using in any case, to serve and support your agent's web UI) to provide endpoints through which the iOS and watchOS apps communicate with it.
The Source Code
You can view the example on Electric imp’s public GitHub repo here. Further usage details are included in the Read Me.