Program Your imp006 Breakout Board
Electric Imp’s impCentral™ development environment provides all of the tools you need to create and deploy software to your imp-enabled connected product. In this stage of the guide, we’ll use impCentral to build your first imp006 app.
impCentral runs in a desktop web browser. It has been optimized for Firefox and Google Chrome, but it will also run in other popular browsers, such as Safari and Edge. Internet Explorer is not supported.
1. Hello, World!
Let’s get your imp006 Breakout Board to signal its readiness with a traditional message.
1. Create a Product and a Device Group
The first time you log in, impCentral presents a convenient quick start wizard:
Just click Create Your First Product.
A new panel will appear in which you can enter the name of your first Product and your first Device Group: />
/>
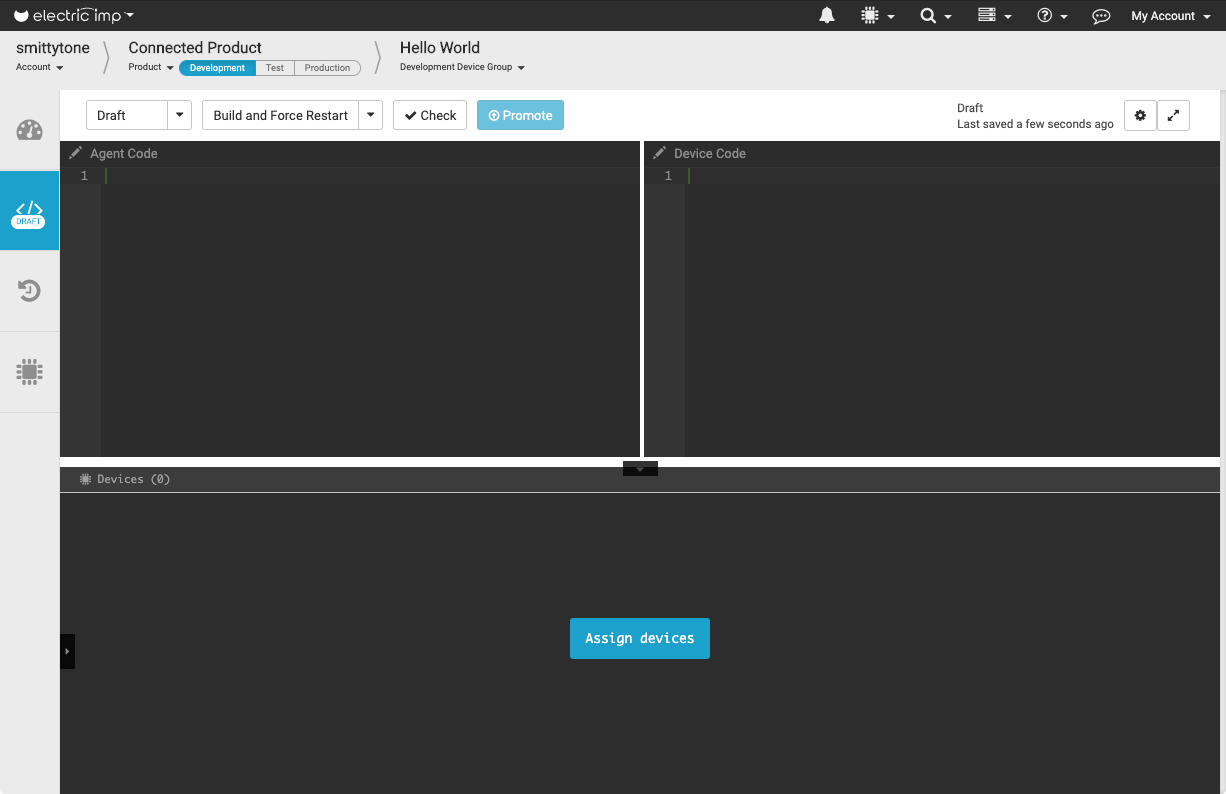
Enter Connected Product as the Product’s name, Hello World as the Device Group’s name, and then click Create. impCentral will now present its code editor: />
/>
2. Assign your imp006 Breakout Board
Click the Assign Devices button toward the bottom of the screen.
A panel will appear listing your devices. You should see just one: your Breakout Board, identified by its unique Device ID:
As you can see, this device, like yours, currently belongs to no Product or Device Group — just click the Assign button to add it to the group shown in the code editor, which is currently the Hello World group.
impCentral now adds your imp006 Breakout Board to Hello World. This causes the imp006 to download and run any code deployed to the Device Group. We haven’t yet written any code of course, so let’s do that now.
3. Write Some Code
You program imp-enabled devices using a language called Squirrel. This is a lot like C++, JavaScript and Swift. The Squirrel Programming Guide will help you learn how to write applications in Squirrel, and we have a full Squirrel reference if you just want to look up a particular function.
All Squirrel programs will need to use at least some of the imp API, which provides access to the objects and classes that represent your device’s hardware, imp006 module and Internet connection.
For this example, we’ve written the code for you: just copy the code below and paste it into the code editor’s Device Code pane (the one on the right):
Once you’ve done this, click Build and Force Restart to run the program:
impCentral will now compile the code and deploy it to the device. You’ll see messages like these in the code editor log pane at the bottom of the window:
[Status] Downloading new code; 0.2% program storage used
The log is a useful testing tool that will help you observe how your code is working and gain vital clues when it does not.
More importantly, the Breakout Board’s user LED will flash blue! Pat yourself on the back — you’ve written and deployed over the air your first IoT app!
You’re now ready to move on to the next stage: adding Internet interactivity.
2. Add Internet Interactivity
Controlling a device you have right in front of you is all very well, but the Electric Imp Platform is really about connected devices. So how do you control a device remotely? You use Electric Imp’s agent technology.
Agents are cloud-based micro-servers that mediate communication between the device and Internet resources. For example, you might use an agent to provide an API through which a mobile app can send commands to the device. A device might ask its agent to fetch information, such as a weather forecast, from an online service.
Agents are always active, allowing devices to be accessible even if they have been temporarily disconnected: being moved from one place to another, or in deep sleep to conserve battery power.
The agent has access to more processing power than the device does, so you can offload number-crunching tasks to the agent and leave the device to focus on what it does best: handling input and output. This can be very important when the device is battery powered.
Finally, there’s security. A device isn’t visible on the Internet so it’s not exposed to attacks. Instead, all Internet communication is routed via the agent. Agents are entirely insulated from each other, and can be restarted without affecting the device.
Let’s use impCentral to code your imp006 Breakout Board’s agent and make the LED seen in the last stage remotely controllable.
1. Program your imp006 Breakout Board’s agent
Here is the code you’ll need to run the example. This time there are two parts: as before there’s some code for the device, but we now have some code for the agent too.
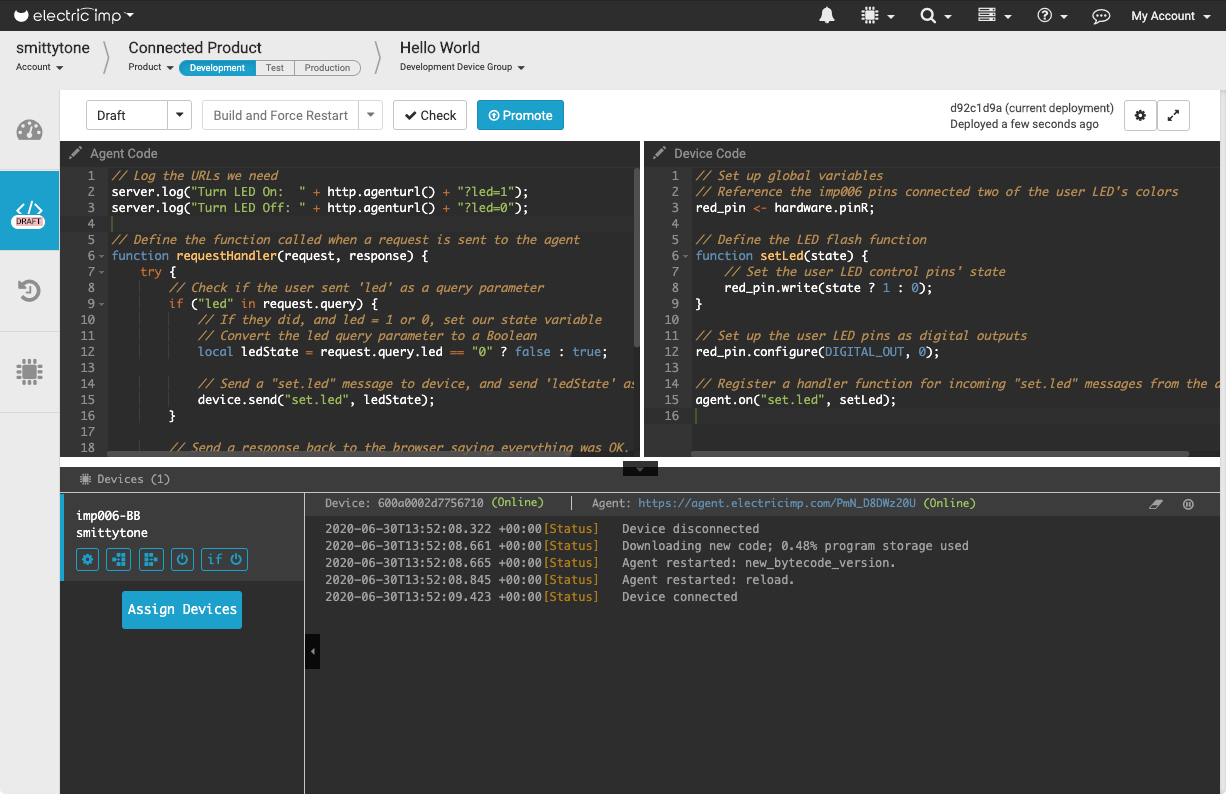
Copy the two code listings below, making sure you paste each one into the correct part of the code editor, overwriting any code that’s already there. The agent code goes in the impCentral code editor’s left-hand pane; the device code goes in the right-hand pane:

The agent code
The device code
2. Test The Application
Now click Build and Force Restart to install the code and run it.
If you typed in the code rather than pasted it and you made a mistake, impCentral will flag up the error if it’s a matter of incorrect syntax. If the error can only be detected when the code is running, you’ll see it reported in the log.
When the imp006 Breakout Board starts up with the new code, you’ll see an entry like this appear in the log:
[Status] Downloading new code; 0.18% program storage used
As the agent starts up, you’ll the following lines logged:
[Status] Agent restarted: reload.
[Agent] Turn LED On: https://agent.electricimp.com/1234abcd?led=1
[Agent] Turn LED Off: https://agent.electricimp.com/1234abcd?led=0
These lines are posted by the first two lines of the agent code. These lines make use of the imp API method http.agenturl(), which returns the agent’s Internet address. Each agent URL is unique so you’ll see a different string of characters in your log.
Copy the first URL from your log (ie. your equivalent of https://agent.electricimp.com/1234abcd?led=1) and paste it into a new browser tab’s address field. Hit Enter on your keyboard and... the LED should turn on (red this time). Make sure you copy the line from the impCentral log, not this guide:

You have connected your imp006 Breakout Board to the Internet and controlled it remotely. Change the final digit of the address on the browser to 0, press Enter, and the LED will now turn off. With the two URLs, you can control the LED from any Internet-connected device that can run a browser: your office computer, your tablet, your phone, a computer in an Internet cafe, or even other people’s devices.
This is a simple example but it demonstrates the fundamental two-part (agent and device) structure of an Electric Imp application — the app that you just built. What are you going to build next?