How To Use Cloud Services With Webhooks And Factory Agents
Store Connected Factory Process Output In Online Databases
Electric Imp’s impCentral™ provides product customers with two webhooks: trigger points from which the Electric Imp impCloud™ can message customers’ servers when specific events during the Connected Factory Process and beyond take place. The two webhooks are Blessing and BlinkUp, and are triggered automatically. The first is activated when a Test Production Device has been blessed in the lab, or when a new Production Device has been blessed on the assembly line. The BlinkUp webhook is triggered when either of those two types of device are activated by a tester or an end-user, respectively.
To track other events, customers can make use of their factory firmware agent code, which has the capacity to post data to REST APIs hosted by customers’ servers. Factory agents work in the same way that the webhooks do, but can be customized to a far greater degree, especially in terms of the data, and the structure of that data, that is posted.
Because webhooks and factory agent posts operate using standard HTTPS web communications, it is possible for any customer to utilize third-party database services as endpoints for the webhooks and agents. This may be done to speed development, or for testing purposes — or simply because the customer lacks a suitable server and data logging system. This might be the case if you are contemplating a low-volume production run that doesn’t warrant the establishment of your own record-keeping system.
This short tutorial provides an example of how making use of third-party database services can be achieved. We have used the cloud service Google Firebase, but a number of other, similar services are also available, including Initial State, mLabs’ MongoDB and Keen IO. All such services provide access via HTTPS, and storage for the data passed this way. The collected data can usually be exported in a variety of forms to make analysis easier: for example, saving to a .csv file so the data can be loaded into a desktop spreadsheet.
Many of these companies offer a limited service free of charge, which can be used for low-production run products or for testing, but depending on your final data usage, you may need one of these services’ premium plans.
1. Set Up Firebase
Visit Firebase and create a Google account, or sign in with an existing account.
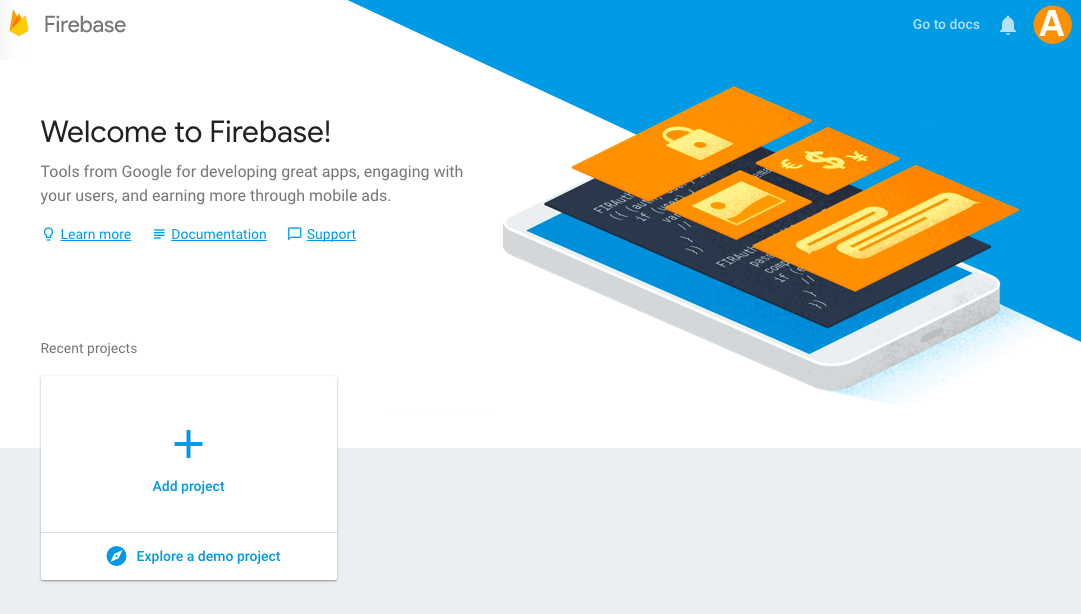
At the Firebase welcome screen, click Add Project under Recent Projects:

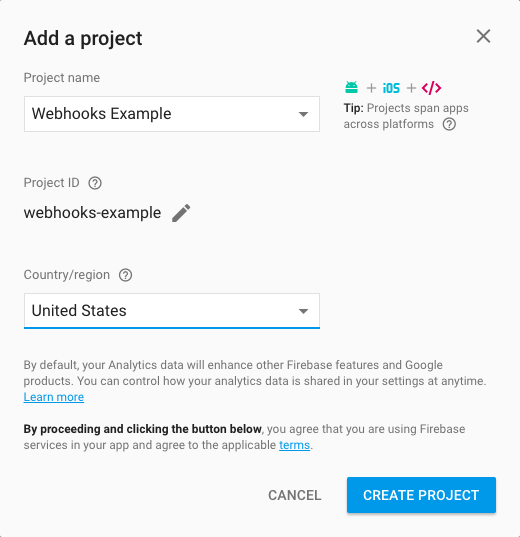
Enter a name for the project, eg. "Webhooks Example" and click CREATE PROJECT:

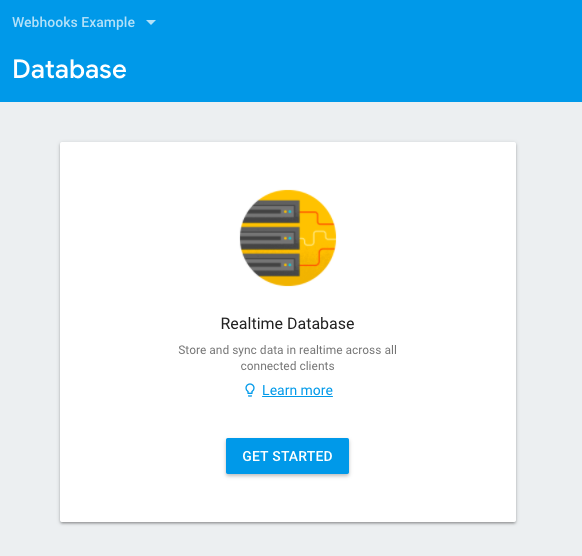
You will now be taken to the project dashboard; click Database under DEVELOP in the left-hand sidebar, then click Get Started in the Realtime Database panel:

Once the database is ready, you’ll see its URL. It will something like this, depending on the name you chose:
https://webhooks-example.firebaseio.com
You should select and copy this now — you will need it in step 2, below.
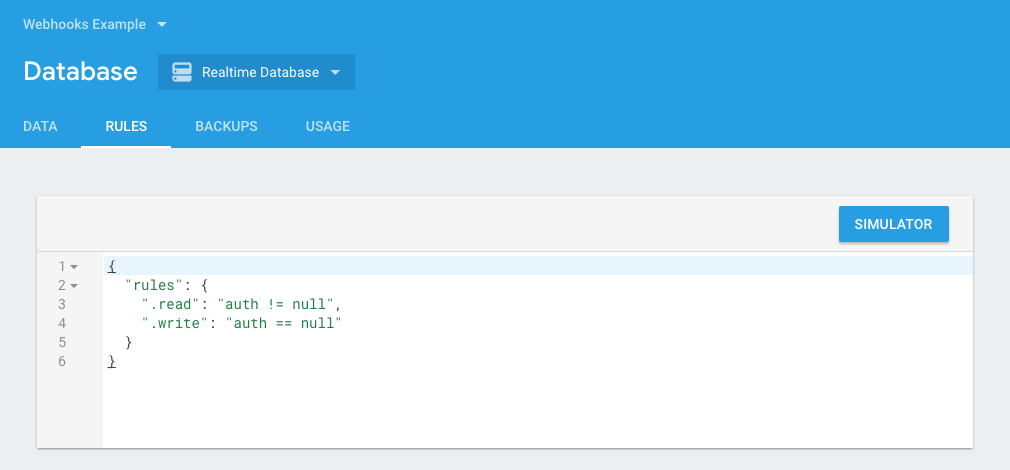
Finally, click the RULES tab in the blue bar at the top. This takes you to where you define access rules for your database. We’ll keep this simple for now; you can investigate access rules later if you choose Firebase for your webhook data storage. The database is initially made inaccessible, so just convert the write rule to "auth == null". This allows the webhook to post data to the database without authentication:

2. Configure Your Webhooks
Log into impCentral. Click on your account name in the nav bar to view your Products list. For the required Product, click Test Zone under MANAGE. You’ll now see a list of the Product’s Test Production Device Groups; if the Product has no Test Production Device Groups yet, click Create New Device Group to set one up.
Note If you create a new Test Production Device Group, you will need to have promoted an application firmware deployment from a Development Device Group — you will be asked to select such a promoted deployment when you create the Test Production Device Group.
Now select Settings under the MANAGE column for the Test Production Device Group you’ll be using:

- For more information on the specific roles of each webhook and the data they post, please see How To Use Production Webhooks.
In the Webhooks area, paste the Firebase database URL you copied earlier to the URL field, and add JSON filenames for each of the webhooks. For example, for the blessing webhook, add blessing.json to the end of the URL. This is sufficient for Firebase’s data-entry REST API:
https://webhooks-example.firebaseio.com/blessing.json
The equivalent URL for the BlinkUp webhook is:
https://webhooks-example.firebaseio.com/blinkup.json
Leave the Content Type field set to application/json. Click Update Settings.
3. Add A Test Result Trigger To Your Factory Firmware
The BlinkUp and Blessing webhooks only fire when the events they are named for take place. To trigger messages at a time of your choosing, you can make use of your Device Under Test (DUT) firmware’s agent. This provides a means to connect your code with your logging service of choice.
Locate and view the Test DUT Device Group in which you are developing your Product’s DUT firmware: like the Test Production Device Group, it is located in the Product’s Test Zone. Enter the following Squirrel code into the group’s code editor. We use the imp API method agent.send() with the message name "testresult". For the message payload, we provide a table containing the data we wish to log:
// Device Code
local impID = hardware.getdeviceid();
local impType = imp.info().type;
local netData = imp.net.info();
local network = netData.interface[("active" in netData ? netData.active : 0)];
local message = "Message from an imp";
agent.send("testresult", {"device_id": impID,
"mac": network.mac,
"type": impType,
"msg" : message});
The above lines will relay the four-slot table passed as agent.send()’s second parameter to the agent. The message can be received by the following agent code, which you’ll need to add to your DUT firmware:
// Agent Code
device.on("testresult", function(data) {
local logurl = "https://webhooks-example.firebaseio.com/testresult.json";
local headers = {"Content-Type": "application/json"};
local body = http.jsonencode(data);
http.post(logurl, headers, body).sendasync(function (response) {
if (response.statuscode >= 300) {
server.error(format("Failed posting testresults for device %s with response %d:
%s", data.device_id, response.statuscode, response.body));
} else {
server.log(format("Results posted for device %s", data.device_id));
}
});
});
Click Build and Force Restart to deploy the code to the Test DUT Device Group.
If you wish to log from your BlinkUp fixtures too, you will need to add similar code into the fixture firmware (developed in a Test Fixture Device Group) in both the device and the agent listings.
- Please see Writing, Testing And Using Factory Firmware if you require more detailed guidance on preparing the two types of factory firmware.
4. Check The Test Fixture Device Group’s Targets
Navigate back to the Product’s list of Test Fixture Device Groups and click Settings under MANAGE for the Test Fixture Device Group you worked on in the previous step. In the Test Fixture Device Group Settings panel that now appears, make sure that the Test Production Device Group you worked on in Step 2 and the Test DUT Device Group you worked on in Step 3 are selected as targets. Click Update if you made any changes, or Cancel.
5. Run Your Factory Firmware
You can now use your BlinkUp fixture to configure a DUT. The DUT will connect to your network, and download and run the DUT firmware. The outcome will be that it becomes blessed: at which point, the Blessing webhook will be triggered.
When the DUT has been blessed (its BlinkUp LED will go green and stay lit), you can power-cycle it and use your BlinkUp SDK-based mobile app to perform end-user BlinkUp on the device, which is now a Test Production Device. This will cause the device to enroll into the impCloud. In turn, this causes the BlinkUp webhook to be triggered.
6. Review The Collected Data In Firebase
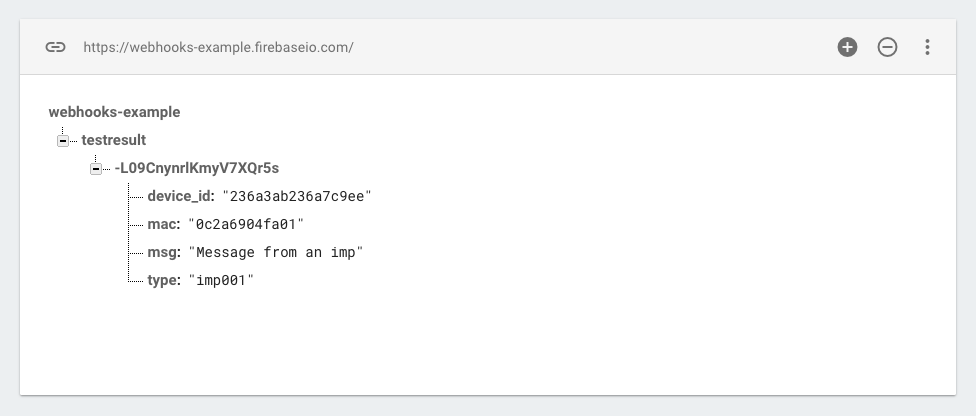
Now return to the Firebase console and click Webhooks Example under Recent Projects if you are not still viewing the database dashboard. In the left-hand sidebar of the database dashboard, click DEVELOP and then Database. Any data received from the factory agent will appear here:

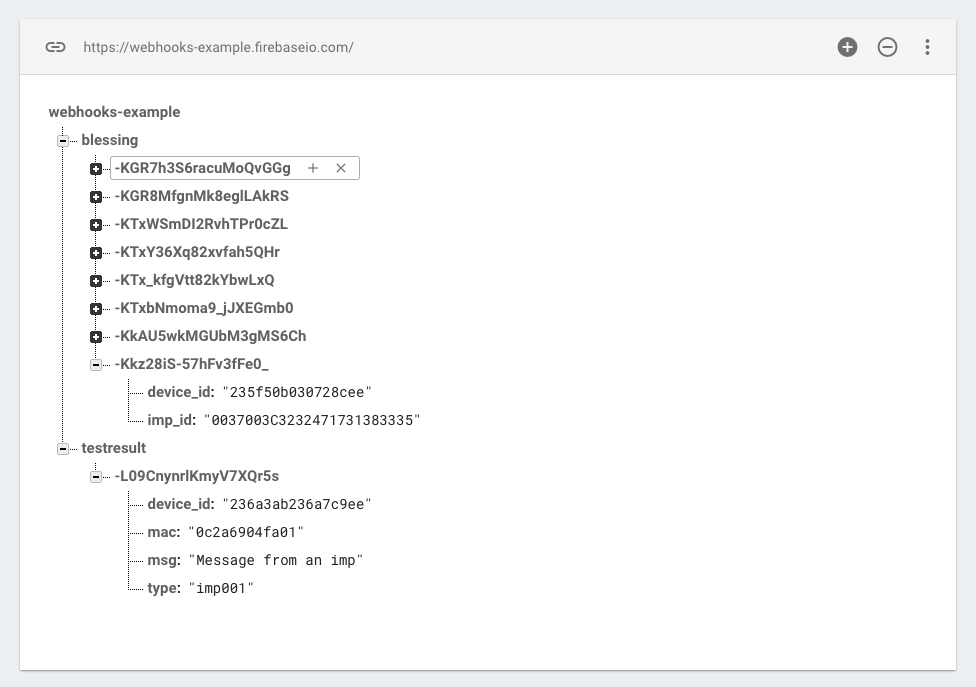
The Blessing and BlinkUp webhook posts will appear here too, added to the data structure Firebase presents as branches alongside testresult:

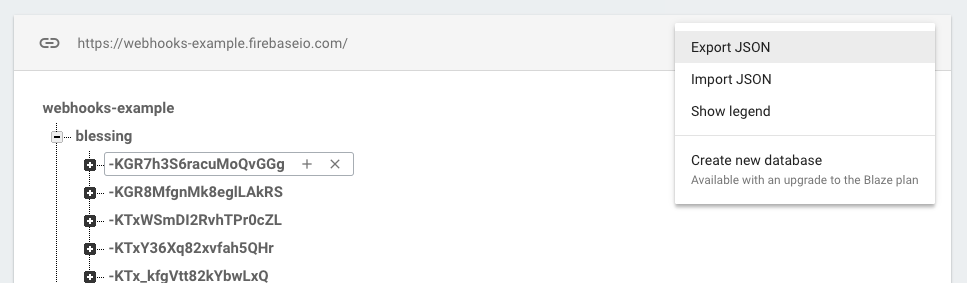
If you click on the menu icon (![]() ), you call up a menu which allows you to export the received data as a JSON file, which you can use for offline analysis or backing up your data:
), you call up a menu which allows you to export the received data as a JSON file, which you can use for offline analysis or backing up your data:

Conclusion
As this tutorial shows, services like Firebase provide a very simple, straightforward means for collating the results of the factory process. How you make use of this collated information, as presented by Firebase or from a downloaded file, is up to you, of course.
impCentral’s Test Zone exactly mirrors its Production Zone, so setting up webhooks for Production Devices works in exactly the same way as described above. Having set up and observed the webhooks working in the Test Zone’s Test Production Device Group, you know the same webhook and target will work just the same with a full Production Device Group.